CanCanCanの使い方
上記を参考。
CanCanCan とは?
ユーザーごとに操作を制御したい時に(管理者であるかどうかなど)、
コントローラーだったり、ビューだったり別々のところで処理を行ってしまうことを防ぎたい。
Abilityクラスを用いて処理する。
.erb を .hamlに変換したい!
iOSアプリ開発3日目〜ARkit〜
Unity + ARkit + iOSでARアプリを作った。
重すぎてGitHubに載せられなかったけどとりあえず作ったものだけ記載。
動画として動作だけでも公開
1.throwCube
様々な色のキューブを投げられて指定の範囲内(平面を認知した範囲)に乗っけることができるARアプリ
throwCube#ARKit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/sEPVZkELlO
— Kyonosuke.Y (@KyonosukeY) August 17, 2018
2.movingWolf
狼の3Dモデルが 歩く、走る、お座り の3種のボタンによってモーションを取るARアプリ
moveWolf#ARkit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/AuRzPVLIKp
— Kyonosuke.Y (@KyonosukeY) August 19, 2018
3.motionAnimetor
ロボットの3DモデルがStart,Stopのボタンによって、一連の動作(モーション)を行うARアプリ。
様々な動きを組み合わせて順番に行わせる。
motionAnimetor#ARkit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/Yksqeqtmdo
— Kyonosuke.Y (@KyonosukeY) August 19, 2018
4.flyingUFO
UFOの3Dモデルが Fly, Land, Stop, 右, 左 のボタンによってその動作を行うARアプリ。
UFO感を出すために基本的に回転しながら動く。
FlyingUFO
— Kyonosuke.Y (@KyonosukeY) August 17, 2018
iOSのARアプリ作りました。#ARkit #Unity #Xcode #iOS pic.twitter.com/p8o5pL52kd
5.movingZombie
ゾンビの3DモデルがAnimationで動作するARアプリ。
ボタンによって所定動作を行う。
movingZombie#ARkit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/hRtH571Fef
— Kyonosuke.Y (@KyonosukeY) August 19, 2018
6.changePartsColorCar
3Dモデルの車の色をボタンによって変更できるARアプリ。
Lightのon/offもボタンによって制御する。
changePartsColorCar#ARkit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/naKT5Dqf4u
— Kyonosuke.Y (@KyonosukeY) August 19, 2018
7.particleModel
人型の3Dモデルにパーティクルをつけてなんかこう。。。強そうにするARアプリ。
ボタンによってオーラ(パーティクル)を変更できる。
すごい広がって周りにカメラを向けてしまうため周囲の人に変な目で見られた反省。
partcleModel#ARkit #Unity #iOS #ARアプリ #プログラミング #ブログ用 pic.twitter.com/JdJX13csPM
— Kyonosuke.Y (@KyonosukeY) August 19, 2018
deviseの使い方
deviseと一緒にomniauthについても触れてくれていて、わかりやすい。
現在はTwitterAPIが少し厳しくなったため、
Twitter利用のところで申請、その後返信を待たなければいけない。
それ以外は非常にわかりやすかった。
ちなみに認証まで三週間かかりました。
deviseだけでよければこっち
rails devise完全入門!結局deviseって何ができるの? | 侍エンジニア塾ブログ | プログラミング入門者向け学習情報サイト
1.gemに追加
gem 'devise'
bundle install
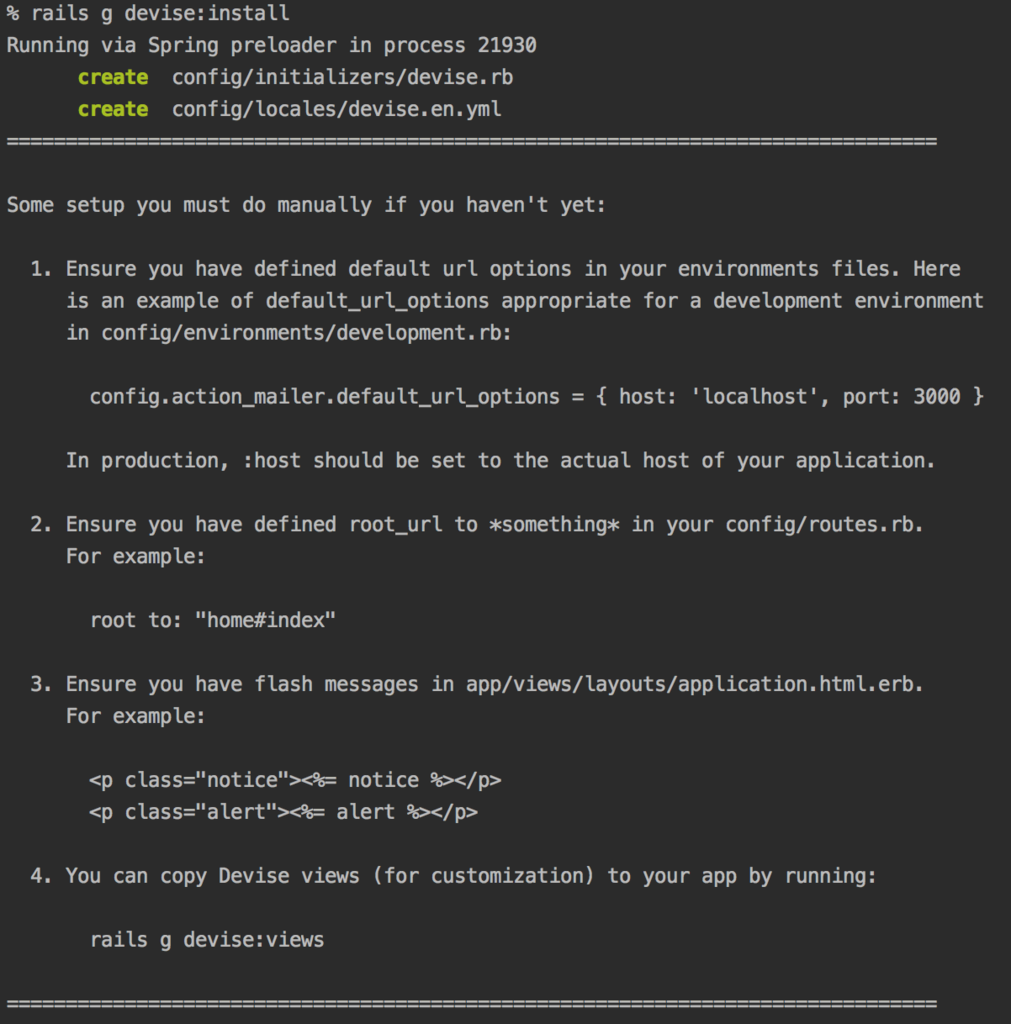
2.rails g devise:install

1.(config/environments/developments)
# (config/environments/developments)追加する!!
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
2.(config/routes.rb)
ルートを指定してあげる(しなくてもデフォルトのRailsVersionみたいなとこ行くだけ。)
3.(app/views/layouts/application.html.erb)
<body>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>
4.カスタマイズする場合はターミナルでコマンドを走らせる
rails g devise:views
3.rails g devise User
モデル生成
4.rails db:migrate
rootなどを変えてなければ
http://localhost:3000/users/sign_up
にアクセスするとサインアップ画面完成。
Googleの場合は以下のリンクがオススメ
simple_formの使い方
Railsのform_for内のコードをすっきりさせるsimple_formの使い方 - Rails Webook
上記を参考にsimple_formの使い方を学んだ。
<before>
<%= form_for(@product) do |f| %>
<% if @product.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@product.errors.count, "error") %> prohibited this product from being saved:</h2>
<ul>
<% @product.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= f.label :name %><br>
<%= f.text_field :name %>
</div>
<div class="field">
<%= f.label :price %><br>
<%= f.text_field :price %>
</div>
<div class="field">
<%= f.label :released_on %><br>
<%= f.date_select :released_on %>
</div>
<div class="field">
<%= f.label :rating %><br />
<%= f.radio_button :rating, 1 %> 1
<%= f.radio_button :rating, 2 %> 2
<%= f.radio_button :rating, 3 %> 3
<%= f.radio_button :rating, 4 %> 4
<%= f.radio_button :rating, 5 %> 5
</div>
<div class="field">
<%= f.label :discontinued %><br>
<%= f.check_box :discontinued %>
</div>
<div class="field">
<%= f.label :publisher_id %><br />
<%= f.collection_select :publisher_id, Publisher.all, :id, :name, include_blank: true %>
</div>
<div class="field">
<% Category.all.each do |category| %>
<%= check_box_tag "product[category_ids][]", category.id, @product.category_ids.include?(category.id), id: dom_id(category) %>
<%= label_tag dom_id(category), category.name %><br />
<% end %>
</div>
<div class="actions">
<%= f.submit %>
</div>
<% end %>
<after>
<%= simple_form_for(@product) do |f| %>
<%= f.input :name %>
<%= f.input :price %>
<%= f.input :released_on %>
<%= f.input :rating %>
<%= f.input :discontinued %>
<%= f.association :publisher %>
<%= f.association :categories %>
<%= f.button :submit %>
<% end %>
<%= simple_form_for(@product) do |f| %>
<%= f.input :name %>
<%= f.input :price %>
<%= f.input :released_on %>
<%= f.input :rating %>
<%= f.input :discontinued %>
<%= f.association :publisher%>
<%= f.association :categories %>
<%= f.button :submit %>
<% end %>
使い方は簡単。
1.Gemfileに追加
gem 'simple_form'
2.bundle install
3.rails g simple_form:install
これをした後にafterのように書き換えればいい。
iOSアプリ開発2日目
昨日に引き続き開発
今日の成果
GitHub - Yamashita0412/MyCamera
GitHub - Yamashita0412/MyOkashi
本日の後半戦からはARkitを用いたiOSARアプリ開発。
iOSアプリ開発1日目
大学生の夏休み。
iOSアプリを作ろうとなって修行のごとく一気にやって、
一気に別の開発に移行するつもり。
今日作ったもの
GitHub - Yamashita0412/MyJanken
GitHub - Yamashita0412/MyMusic
GitHub - Yamashita0412/MyTimer
やっぱり一番の壁は環境構築かなぁ。
明日の午前でもう少し慣れたらARアプリ開発する。
このためにUnity,iOSの勉強だったからね。
ARkitを使って、AR開発とやらを経験したい。
轍はないけどこれは頑張るしか。